CSS-Eigenschaft: column-count, Kategorien: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3)
Anzahl der Spalten
Aktiviert eine mehrspaltige Darstellung und definiert die Anzahl der Spalten.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Anzahl der Spalten |
| auto |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3):
- align-content
- align-items
- align-self
- box-decoration-break
- box-shadow
- break-after
- break-before
- break-inside
- clip
- Aktuelle Seite: column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- cursor
- direction
- display
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- justify-content
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- resize
- rotation
- rotation-point
- text-overflow
- unicode-bidi
- visibility
- zoom
Folgendes ist beim Einsatz von column-count zu beachten:
- column-count steuert die Anzahl der Spalten eines mehrspaltigen Elements. Gleichzeitig wird durch die Angabe von column-count die eigentliche Mehrspaltigkeit aktiviert, es ist keine Angabe einer anderen Eigenschaft notwendig.
- Erwartet eine ganze Zahl größer als 0.
- Die verfügbare Breite wird auf die Anzahl der Spalten aufgeteilt.

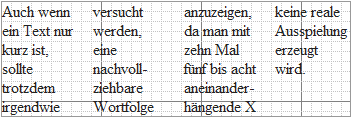
Im konkreten Beispiel ist column-count mit 4 angegeben, der verfügbare Platz ist 350px breit, die rechnerische Breite einer Spalte wäre 87,5 Pixel. Die Browser scheinen hier einheitlich in 10-Pixel-Schritten zu runden und stellen die Spalten mit einer Breite von 90px dar, die letzte mit 80px. - column-count interagiert mit column-width.
Diese Eigenschaft gibt die Breite an, mit der die Spalten in einem mehrspaltigen Layout angezeigt werden sollen.
Mit welcher Gewichtung diese Eigenschaften behandelt werden, ist bei den Browsern unterschiedlich:
- Opera:
column-width wird mit höherer Priorität behandelt, ist dort eine Breitenangabe definiert, ist column-count ohne Wirkung. Dies ist auch per !important nicht zu beeinflussen. Erst wenn column-width den Wert auto zugewiesen bekommt, kann column-count greifen. Der Standardwert von column-width ist auto, ist diese Eigenschaft nicht definiert, kann column-count greifen. - Firefox, Safari und Google Chrome:
Hier ist die Gewichtung abhängig vom Wert. Ist die Anzahl der Spalten kleiner, als durch die Breite berechnete Anzahl der Spalten, greift column-count. Ist die Anzahl der Spalten höher als durch die definierte Breite berechnete Anzahl der Spalten, greift column-width. Mit anderen Worten, column-count verringert potentiell die Anzahl der Spalten, kann aber keine weiteren Spalten provozieren. Dies ist auch hier durch ! important nicht zu beeinflussen.
- Opera:
- Die Browserunterstützung von column-count ist mäßig. Alleine Opera unterstützt die Eigenschaft vollständig, Firefox benötigt das Vendor-Präfix -moz-, Safari und Google Chrome den Präfix -webkit-, der Internet Explorer bis zur Version 9 unterstützt column-count auch mit einem Vendor-Präfix nicht.
- Eine konkrete Info, welche Browserversion column-count in welchem Status unterstützt, folgt.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||
Hinweis
Eine umfassender Beitrag zu Multi-column Layout ist bei den Webkrauts zu finden: CSS3 im Praxistest: Multi-column Layout
Weiterführende Informationen zu column-count:
- W3C Spezifikation:
http://www.w3.org/TR/css3-multicol/#column-count
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
color - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
column-fill
Beispiele
HTML:
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p {
column-count: 4;
border: 1px solid #999;
background-image: url('/img/gitter.png');
}
/* Die Spalten werden gleichmäßig auf die vorhandene Breite verteilt.
Ohne Vendor-Präfix wird column-count nur von Opera unterstützt. */Beispiel Nr. 1 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<p class="doCount">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p.doCount {
column-count: 4;
column-width: 150px;
}
/* Falls column-width einen konkreten Wert hat, greift column-count nicht (Opera). */Beispiel Nr. 2 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<p class="doCount doAuto">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p.doAuto {
column-count: 4;
column-width: auto;
}
/* Wenn column-width den Wert auto hat, kann column-count greifen (Opera). */Beispiel Nr. 3 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<div class="doFirefox">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div {
border: 1px solid red;
background-image: url('/img/gitter.png');
}
div.doFirefox {
-moz-column-count: 4;
}
/* Hier die Schreibweise für den Firefox. */Beispiel Nr. 4 So sieht's aus:
HTML:
<div class="doWebkit">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div.doWebkit {
-webkit-column-count: 4;
}
/* Hier die Schreibweise für Safari und Google Chrome. */Beispiel Nr. 5 So sieht's aus:
HTML:
<div class="doAll">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div.doAll {
border: 2px solid blue;
column-count: 4;
-moz-column-count: 4;
-webkit-column-count: 4;
}
/* Dies ist die vollständige Schreibweise, um so viele Browser wie möglich zu steuern.
Internet Explorer bis zur Version 9 unterstützen column-count gar nicht, mal schauen, was Version 10 bringt ;-) */Beispiel Nr. 6 So sieht's aus:
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
