CSS-Eigenschaft: break-before, Kategorien: (allgemein), Fragmentation (CSS 3), Multi-column Layout (CSS 3)
Umbruch vor einem Block-Element / vor Spaltenanfang
Steuert das Verhalten von Umbrüchen im mehrspaltigen HTML-Elementen oder im Seitenausdruck.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Umbruch vor einem Block-Element / vor Spaltenanfang |
| auto |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: (allgemein), Fragmentation (CSS 3), Multi-column Layout (CSS 3):
Folgendes ist beim Einsatz von break-before zu beachten:
- break-before ist zwar dem Multi-column Layout Module zugeordnet, behandelt jedoch nicht nur den Umbruch in einem mehrspaltigen HTML-Element, sondern generell Umbrüche für den Media Typ paged. paged ist vor allem relevant für den Ausdruck einer Seite.
- In Bezug auf ein mehrspaltiges HTML-Element sind lediglich die Werte auto, avoid, column und avoid-column einsetzbar. Im Einzelnen haben diese Werte folgende Auswirkung:
- auto (Standardwert) lässt Umbrüche vor dem Element zu.
- column erzwingt einen Umbruch vor dem HTML-Element, sodass dieses oben in einer Spalte dargestellt wird.
Im Opera sieht dies so aus:

- avoid und avoid-column verhindern immer die Darstellung am Anfang einer Spalte. Wäre das Element im Textfluss oben in einer Spalte,
wird ein erster Teil des Elements am Ende der vorherigen Spalte dargestellt und bricht dann in die nächste um.
avoid-column steuert dabei nur die Darstellung im mehrspaltigen Layout, avoid kann sowohl für mehrspaltiges Layout, aber auch in der Druckversion eingesetzt werden.
- Wird aktuell lediglich vom Opera unterstützt, was nicht ganz erstaunlich ist. Die Eigenschaften page-break-before, page-break-after und page-break-inside werden von Firefox, Sarafi und Google Chrome ebenfalls nicht unterstützt, obwohl sie bereits Eigenschaften des CSS 2.1 Standards sind.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||
Hinweis
Eine umfassender Beitrag zu Multi-column Layout ist bei den Webkrauts zu finden: CSS3 im Praxistest: Multi-column Layout
Weiterführende Informationen zu break-before:
- W3C Spezifikation:
http://www.w3.org/TR/css3-multicol/#break-before
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
break-after - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
break-inside
Beispiele
HTML:
<div>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
<h2>Headline</h2>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen.</p>
</div>CSS:
div {
border: 1px solid #808080;
column-count: 3;
-webkit-column-count: 3;
-moz-column-count: 3;
}
/* Ausgangsituation. Es wird ein dreispaltiges Element erzeugt. */
p,
h2 {
margin: 0px;
}
/* Zur eindeutigeren Darstellung werden die Außenabstände der Elemente auf 0 gesetzt. */Beispiel Nr. 1 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Headline
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen.
HTML:
<div>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
<h2 class="newColumn">Headline</h2>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen.</p>
</div>CSS:
div h2.newColumn {
break-before: column;
-webkit-break-before: column;
-moz-break-before: column;
}
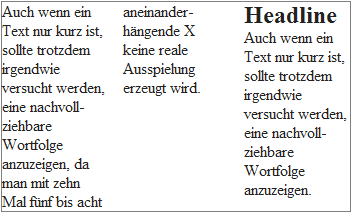
/* Wird aktuell nur vom Opera unterstützt. Auch die Vendor-Präfixe für die anderen Browser sind ohne Wirkung. */Beispiel Nr. 2 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Headline
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen.
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
