CSS-Eigenschaft: column-fill, Kategorien: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3)
Verteilung des Inhalts auf Spalten
Art der Verteilung der Inhalte auf mehrere Spalten.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Verteilung des Inhalts auf Spalten |
| balance |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3):
- align-content
- align-items
- align-self
- box-decoration-break
- box-shadow
- break-after
- break-before
- break-inside
- clip
- column-count
- Aktuelle Seite: column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- cursor
- direction
- display
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- justify-content
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- resize
- rotation
- rotation-point
- text-overflow
- unicode-bidi
- visibility
- zoom
Folgendes ist beim Einsatz von column-fill zu beachten:
- column-fill wirkt nur dann, wenn die Höhe des HTML-Elements gesetzt ist. Dabei muss die Höhe größer sein als der
darin befindliche Inhalt. Falls mehr Inhalt als die definiert Höhe vorhanden ist, kommt es zum "overflow" nach rechts.
Dies ist im Firefox, Safari und Google Chrome mit einem overflow: auto oder overflow: scroll abzufangen, allerdings greift
column-fill nur im Opera. Dort führt jedoch auch ein aktive gesetztes overflow nicht zu Scrollbalken,
sodass aktuell die Kombination von column-fill, definierter Höhe und overflow zu einer fehlerhaften Anzeige führt.
Von daher sollte sichergestellt sein, dass entweder der Inhalt immer weniger Platz beansprucht als dem Element zugewiesen ist, oder dass die Höhe über ein min-height gesetzt wird, dass sich die Box bei Bedarf nach unten ausdehnen kann. - Ist eine Höhe richtig gesetzt, können die beiden möglichen Parameter von column-fill wie folgt wirken:
- balance (Standardwert) sorgt dafür, dass die Inhalte gleichmäßig auf die konfigurierten Spalten verteilt werden. Alle Spalten
sind dann gleich hoch, wie in folgender Grafik (Opera Screenshot) zu sehen:

- auto füllt die Spalten von links nach rechts in der kompletten Höhe auf und Inhalt endet da, wo er endet,
auch wenn komplette Spalten dabei leer bleiben. Auch hier ein Screenshot vom Opera:

- balance (Standardwert) sorgt dafür, dass die Inhalte gleichmäßig auf die konfigurierten Spalten verteilt werden. Alle Spalten
sind dann gleich hoch, wie in folgender Grafik (Opera Screenshot) zu sehen:
- column-fill wird vom Firefox, Sarafi und Google Chrome auch mit Vendor-Präfix nicht unterstützt. Das Standardverhalten entspricht aber dem Wert auto
in einem mehrspaltigen Element mit definierter Höhe.
Der Internet Explorer unterstützt aktuell keine mehrspaltige Darstellung, von daher ist die Frage nach der Unterstützung von column-fill im IE hinfällig.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||
Hinweis
Eine umfassender Beitrag zu Multi-column Layout ist bei den Webkrauts zu finden: CSS3 im Praxistest: Multi-column Layout
Weiterführende Informationen zu column-fill:
- W3C Spezifikation:
http://www.w3.org/TR/css3-multicol/#column-fill
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
column-count - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
column-gap
Beispiele
HTML:
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. </p>CSS:
p {
border: 1px solid #808080;
column-count: 2;
-moz-column-count: 2;
-webkit-column-count: 2;
}
/* Ausgangssituation: Für Opera, Firefox, Safari und Chrome werden zwei Spalten definiert. */Beispiel Nr. 1 So sieht's aus:
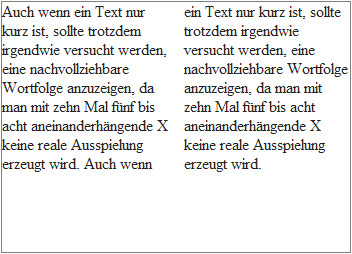
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<p class="doHeight">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. </p>CSS:
p.doHeight {
height: 250px;
column-fill: balance;
-moz-column-fill: balance;
-webkit-column-fill: balance;
}
/* Standardwerd ist "balance" und wird lediglich von Opera richtig dargestellt
Firefox, Safari und Chrome stellen mehrspaltifes Layout wie "auto" dar. Auch mit Vendor-Präfix sind die anderen Browser nicht zu beeinflußen (FF 7, Saf. 5, GC 14) */Beispiel Nr. 2 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
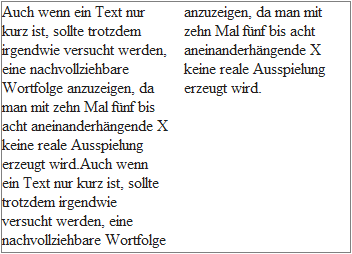
<p class="doHeight doAuto">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. </p>CSS:
p.doAuto {
column-fill: auto;
}
/* Hiermit wird Opera die Eigenschaft "auto" zugewiesen.
*/Beispiel Nr. 3 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
