CSS-Eigenschaft: align-self, Kategorien: Bildschirmdarstellung (allgemein), Flexible Box Layout (CSS 3)
Vertikale Ausrichtung einzelner Elemente in Flexboxen
Steuert die vertikale Ausrichtung beziehungsweise Positionierung einzelner HTML-Elemente innerhalb einer Flexbox.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Vertikale Ausrichtung einzelner Elemente in Flexboxen |
| auto |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: Bildschirmdarstellung (allgemein), Flexible Box Layout (CSS 3):
- align-content
- align-items
- Aktuelle Seite: align-self
- box-decoration-break
- box-shadow
- clip
- column-count
- column-fill
- column-width
- columns
- cursor
- direction
- display
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- justify-content
- min-height
- min-width
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- resize
- rotation
- rotation-point
- text-overflow
- unicode-bidi
- visibility
- zoom
Folgendes ist beim Einsatz von align-self zu beachten:
Mit dem Flexbox-Modul liefert der CSS3-Standard ein völlig neues Layout-Konzept. Einerseits können Elemente in Reihen und Spalten dargestellt werden, die Reihenfolge der Elemente in einer Flexbox kann umgekehrt oder konkret gesteuert werden. Ebenso können die Ausrichtung und die Füllung von Reihen und Spalten bestimmt werden.
align-items ist
für die vertikale Ausrichtung aller Elemente in Flexboxen verantwortlich. Diese Eigenschaft wird der Flexbox selber zugewiesen.
align-self ermöglicht es dann, die vertikale Ausrichtung einzelner Elemente in einer Flexbox zu steuern.
align-self wird von daher den HTML-Elementen zugewiesen, die in einer Flexbox liegen.
Damit ist es möglich, für einzelne Elemente in einer Flexbox eine individuelle vertikale Ausrichtung zu vergeben,
die von der allgemeinen Ausrichtung abweicht.
Generell gilt aber: Ohne eine flex- oder inline-flex-Angabe für display
haben align-self und align-items keine Auswirkung.
Für align-self stehen folgende Werte zur Verfügung:
autoist der Standardwert. Was lediglich bedeutet, dassalign-selfden Wert vonalign-itemsübernimmt.
flex-startlegt fest, dass das Elemente am oberen Rand der Flexbox ausgerichtet wird. Die Höhe des HTML-Elements wird beiflex-startdurch die Menge des Inhalts bestimmt (in der Grafik die gelbe Box, die anderen Boxen haben den Wertstretch, den Elemente in einer Flexbox per Default haben).
flex-endsteuert die Ausrichtung des Elements am unteren Rand der Flexbox. Auch hier richtet sich die Höhe des Elements nach deren Inhalt.
centerdefiniert die Zentrierung des Elements in vertikaler Richtung. Auch hier ist die Höhe des Elements abhängig von der Menge des Inhalts.
baselinelegt fest, dass sich Elemente in einer Flexbox anhand der Grundlinie der jeweils ersten Zeile im Element ausrichten. Im Gegensatz zu allen anderen Parametern vonalign-self, die auf einzelne Elemente in einer Flexbox angewendet werden können, müssen fürbaselinemindestens zwei Elemente in einer Flexbox diesen Parameter haben, damit diese Elemente in Bezug gesetzt werden können, um die gemeinsame Grundlinie zu bestimmen (In der Grafik haben die gelbe und die orange Box einebaseline-Anweisung). Die Wirkweise vonbaselineist ausführlicher unteralign-itemsbeschrieben.
stretchsorgt dafür, dass sich ein Element auf die verfügbare Höhe ausdehnt, unabhängig von der Menge des Inhalts (In der Grafik wurde die Flexbox mit einer festen Höhe versehen. Die gelbe Box hat hier den Parameterstretch, die anderenflex-end).
Allgemeines zur Flexbox
Das Flexbox-Modul vereint verschiedene Eigenschaften. Einerseits können HTML-Elemente elegant nebeneinander positioniert werden und passen sich automatisch an den verfügbaren Raum an. Vor allem das stretch-Verhalten bietet das, was früher nur mit HTML-Tabellen möglich war und wahrscheinlich die Ursache dafür ist, dass jahrelang Layout-Tabellen als "best practice" galten.
Mit dem Flexbox-Modul von CSS3 fällt auch das letzte Argument für Layout-Tabellen. Flexbox hat das Potential, ein neues Zeitalter in der Webgestaltung einzuläuten. Ob das passiert, sei abzuwarten.
Wird aktuell (Januar 2013) von Opera (ab der Version 12.10) sowie von Google Chrome (ab der Version 21.0) mit dem Vendor-Präfix -webkit- unterstützt.
Stand Juli 2013: Firefox unterstützt das Flexbox-Modul in der Version 18 und 19, wenn in der about:config der Parameter layout.css.flexbox.enabled auf true gesetzt ist.
Ab der Version 20 von Firefox wird das Flexbox-Modul in der Standardschreibweise unterstützt.
Hinweis:
Eine allgemeine Einführung in das CSS3-Modul Flexbox ist bei den Webkrauts zu finden: CSS3 Flexbox: Ablösung für Float-Layouts
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||||||||||||||||||
Weiterführende Informationen zu align-self:
- W3C Spezifikation:
http://www.w3.org/TR/css3-flexbox/#align-self - Mozilla Developer Network:
https://developer.mozilla.org/en-US/docs/Web/CSS/align-self
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
align-items - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
alignment-adjust
Beispiele
HTML:
<div id="example-1">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-1 {
display: -webkit-flex;
display: flex;
}
/* Ausgangsituation:
Über display: flex (bzw. die Schreibweise mit Vendor-Präfix -webkit-) wird dem umgebenden DIV die Flexbox-Eigenschaften zugewiesen.
Per Default hat die Eigenschaft align-items den Wert stretch (auch wenn nicht explizit hinterlegt). Alle Elemente dehnen sich so auf die selbe Höhe. */
/* Anmerkung: Für alle Beispiele wird ein Rahmen für die Flexbox sowie für alle darin liegenden Element definiert. Abstände sorgen für etwas mehr Übersichtlichkeit. Jedes einzelne Element erhält zusätzlich eine individuelle Hintergrundfarbe. Diese allgemeinen Regeln wirken auf alle folgende Beispiele. */
div {
border: 2px solid #999;
}
div div {
border: 2px solid #333;
margin: 5px;
padding: 5px;
}
.box-1 {
background-color: #99ff00;
}
.box-2 {
background-color: #ffff00;
}
.box-3 {
background-color: #ff9900;
}
.box-4 {
background-color: #ff0000;
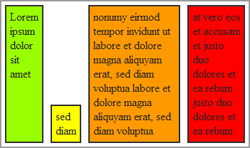
}Beispiel Nr. 1 So sieht's aus:
HTML:
<div id="example-2">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-2 {
display: -webkit-flex;
display: flex;
-webkit-align-self: flex-start;
align-self: flex-start;
}
#example-2 .box-2 {
-webkit-align-self: flex-start;
align-self: flex-start;
}
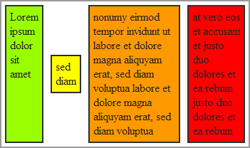
/* align-self: flex-start steuert, dass das betreffende Element sich in der Flexbox oben ausrichtet. */Beispiel Nr. 2 So sieht's aus:
HTML:
<div id="example-3">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-3 {
display: -webkit-flex;
display: flex;
}
#example-3 .box-2 {
-webkit-align-self: flex-end;
align-self: flex-end;
}
/* align-self: flex-end steuert, dass das betreffende Element sich in der Flexbox unten ausrichtet. */Beispiel Nr. 3 So sieht's aus:
HTML:
<div id="example-4">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-4 {
display: -webkit-flex;
display: flex;
}
#example-4 .box-2 {
-webkit-align-self: center;
align-self: center;
}
/* align-self: center steuert, dass das betreffende Element sich in der Flexbox in der Vertikalen zentriert. */Beispiel Nr. 4 So sieht's aus:
HTML:
<div id="example-5">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo</div>
</div>CSS:
#example-5 {
display: -webkit-flex;
display: flex;
background-image: url('/img/red-dot.png');
background-repeat: repeat-x;
background-position: 0px 59px;
}
#example-5 .box-2,
#example-5 .box-3 {
-webkit-align-self: baseline;
align-self: baseline;
opacity: 0.8;
}
#example-5 .box-2 {
font-size: 50px;
}
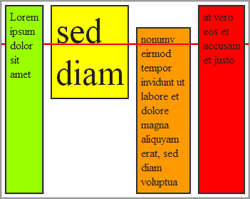
/* baseline sorgt dafür, das Elemente in einer Flexbox anhand der Grundlinie des jeweiligen Elements ausgerichtet werden (Box 2 und Box 3, durch die rote Linie symbolisiert.)
Damit baseline für align-self wirken kann, müssen mindestens zwei Elemente in einer Flexbox damit versehen sein. Erst darüber kann ein Bezug der gemeinsamen Grundlinie hergestellt werden. */Beispiel Nr. 5 So sieht's aus:
HTML:
<div id="example-6">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-6 {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
height: 300px;
}
#example-6 .box-2 {
-webkit-align-self: stretch;
align-self: stretch;
}
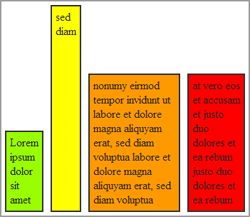
/* align-self: stretch steuert, dass sich das betreffende Element in der Flexbox auf die ganze verfügbare Höhe ausdehnt. Auch wenn über align-items eine Ausrichtungsregel für alle Elemnte in der Flexbox definiert ist. */Beispiel Nr. 6 So sieht's aus:
HTML:
<div id="testcase-vendor">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#testcase-vendor {
display: -moz-flex;
display: -webkit-flex;
display: -o-flex;
display: -ms-flex;
}
#testcase-vendor .box-2 {
-moz-align-self: flex-end;
-webkit-align-self: flex-end;
-o-align-self: flex-end;
-ms-align-self: flex-end;
}Testbeispiel: Schreibweise mit
Vendor-Präfix
HTML:
<div id="testcase-standard">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#testcase-standard {
display: flex;
}
#testcase-standard .box-2 {
align-self: flex-end;
}Testbeispiel: Standardschreibweise
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
