CSS-Eigenschaft: columns, Kategorien: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3)
Spalten (allgemein)
Steuert maximale Anzahl und minimale Breite der Spalten in einem mehrspaltigen HTML-Element.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Spalten (allgemein) | see individual properties |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3):
- align-content
- align-items
- align-self
- box-decoration-break
- box-shadow
- break-after
- break-before
- break-inside
- clip
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- Aktuelle Seite: columns
- cursor
- direction
- display
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- justify-content
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- resize
- rotation
- rotation-point
- text-overflow
- unicode-bidi
- visibility
- zoom
Folgendes ist beim Einsatz von columns zu beachten:
- columns ist die Kurzschreibweise für column-width und column-count und steuert die Breite bzw. die Anzahl
der Spalten in einem mehrspaltigen HTML-Element.
Gleichzeitig wird durch die Angabe von columns die eigentliche Mehrspaltigkeit aktiviert, es ist keine Angabe einer anderen Eigenschaft notwendig. - Anders als bei anderen Kurzschreibweise findet sich hier ein s am Ende von columns. Hier ist der Standard nicht ganz stringent, nimmt man margin, padding oder border als Maßstab, müsste die Eigenschaft column heißen.
- Bei optimaler Unterstützung würde columns: 100px 2; ein zweispaltiges Layout zeigen:

Die Browserunterstützung ist jedoch mäßig. Abgesehen vom Internet Explorer, der mehrspaltiges Layout gar nicht unterstützt, sieht die Implementierung im Detail unterschiedlich aus:- Firefox:
Obwohl column-width und column-count unterstützt wird, führt die Kurzschreibweise columns zu keiner mehrspaltigen Darstellung. - Opera
verhält sich bei der Kurzschreibweise wie bei den einzelnen Parametern. Wenn eine column-width gesetzt ist, wird die Angabe von column-count ignoriert. - Safari und Google Chrome
verhalten sich ebenfalls wie bei den einzelnen Parametern. Dort ist die Gewichtung abhängig von den Werten:
Ist die Anzahl der Spalten kleiner, als durch die Breite berechnete Anzahl der Spalten, greift die Angabe für column-count.
Ist die Anzahl der Spalten höher als durch die definierte Breite berechnete Anzahl der Spalten, greift column-width.
Mit anderen Worten, der Wert für column-count verringert potentiell die Anzahl der Spalten, kann aber keine weiteren Spalten provozieren.
- Firefox:
- Eine konkrete Info, welche Browserversion columns in welchem Status unterstützt, folgt.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||
Hinweis
Eine umfassender Beitrag zu Multi-column Layout ist bei den Webkrauts zu finden: CSS3 im Praxistest: Multi-column Layout
Weiterführende Informationen zu columns:
- W3C Spezifikation:
http://www.w3.org/TR/css3-multicol/#columns0
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
column-width - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
content
Beispiele
HTML:
<p class="doDefault">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p {
border: 1px solid #999;
background-image: url('/img/gitter.png');
}
p.doDefault {
columns: 100px 3;
}
/* Über columns wird die Anzahl und die Breite der Spalten gesetzt.
Ohne Vendor-Präfix wird column nur von Opera unterstützt.
Allerdings ignoriert Opera die Anzahl der Spalten, wenn eine Breite gesetzt ist. */Beispiel Nr. 1 So sieht's aus:
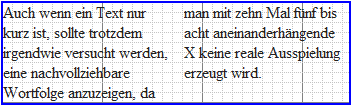
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<p class="doCount">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p.doCount {
columns: 100px 2;
}
/* In diesem Fall müsste der Wert 2 die Spalten auf zwei reduzieren. Tut er jedoch nicht, hier ist Opera fehlerhaft. */Beispiel Nr. 2 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<p class="doAuto">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p.doAuto {
columns: auto 2;
}
/* Nur wenn der Parameter für column-width auto ist, oder weggelassen wird, greift der Parameter für column-count im Opera. */Beispiel Nr. 3 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<div class="doWebkit">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div {
border: 1px solid red;
background-image: url('/img/gitter.png');
}
div.doWebkit {
-webkit-columns: 100px 3;
}
/* Hier die Schreibweise für Safari und Google Chrome. */Beispiel Nr. 4 So sieht's aus:
HTML:
<div class="doWebkitCount">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div.doWebkitCount {
-webkit-columns: 100px 2;
}
/* Hier die Schreibweise für Safari und Google Chrome. */Beispiel Nr. 5 So sieht's aus:
HTML:
<div class="doAll">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div.doAll {
border: 2px solid blue;
columns: 100px 2;
-webkit-columns: 100px 2;
}
/* Hier ist eine vollständie Angabe für columns, allerdings mit dem Unterschied, dass Opera die Anzahl der Spalten ignoriert, Safari und Google Chrome stellen reduziert die Anzahl der Spalten auf zwei. */Beispiel Nr. 6 So sieht's aus:
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
