CSS-Eigenschaft: break-after, Kategorien: (allgemein), Fragmentation (CSS 3), Multi-column Layout (CSS 3)
Umbruch hinter einem Block-Element / am Spaltenende
Steuert das Verhalten von Umbrüchen im mehrspaltigen HTML-Elementen oder im Seitenausdruck.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Umbruch hinter einem Block-Element / am Spaltenende |
| auto |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: (allgemein), Fragmentation (CSS 3), Multi-column Layout (CSS 3):
Folgendes ist beim Einsatz von break-after zu beachten:
- break-after ist zwar dem Multi-column Layout Module zugeordnet, behandelt jedoch nicht nur den Umbruch in einem mehrspaltigen HTML-Element, sondern generell Umbrüche für den Media Typ paged. paged ist vor allem relevant für den Ausdruck einer Seite.
- In Bezug auf ein mehrspaltiges HTML-Element sind lediglich die Werte auto, avoid, column und avoid-column einsetzbar. Im Einzelnen haben diese Werte folgende Auswirkung:
- auto (Standardwert) lässt Umbrüche hinter dem Element zu.
- column erzwingt einen Umbruch hinter dem HTML-Element, sodass dieses hinter diesem in der Spalte kein weiterer Inhalt angezeigt wird.
Im Opera sieht dies so aus:

- avoid und avoid-column verhindern immer die Darstellung am Ende einer Spalte.
Endet der Inhalt am Ende einer Spalte, wird von der folgende Spalte ein Teil vom Inhalt hinter dem konfigurierten Element dargestellt.
avoid-column steuert dabei nur die Darstellung im mehrspaltigen Layout, avoid kann sowohl für mehrspaltiges Layout, aber auch in der Druckversion eingesetzt werden.
- Wird aktuell lediglich vom Opera unterstützt, was nicht ganz erstaunlich ist. Die Eigenschaften page-break-before, page-break-after und page-break-inside werden von Firefox, Sarafi und Google Chrome ebenfalls nicht unterstützt, obwohl sie bereits Eigenschaften des CSS 2.1 Standards sind.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||
Hinweis
Eine umfassender Beitrag zu Multi-column Layout ist bei den Webkrauts zu finden: CSS3 im Praxistest: Multi-column Layout
Weiterführende Informationen zu break-after:
- W3C Spezifikation:
http://www.w3.org/TR/css3-multicol/#break-after
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
box-sizing - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
break-before
Beispiele
HTML:
<div>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
<p class="meta">Meta-Info</p>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
</div>CSS:
div {
border: 1px solid #808080;
column-count: 3;
-moz-column-count: 3;
-webkit-column-count: 3;
}
/* Ausgangssituation: Es wird ein dreispaltiges Element erzeugt. */
p {
margin: 0px;
}
/* Abstände werden auf Null gesetzt. */
p.meta {
font-weight: 700;
color: red;
}
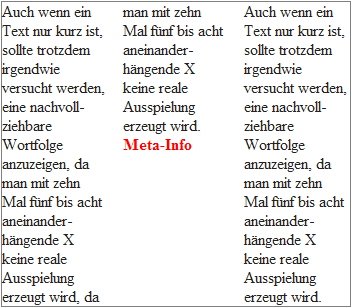
/* Zur Hervorhebung ist das später relevante Element rot und fett. */Beispiel Nr. 1 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<div>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
<p class="meta doBreakAfter">Meta-Info</p>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
</div>CSS:
div p.doBreakAfter {
break-after: column;
-moz-break-after: column;
-webkit-break-after: column;
}
/* Über break-after: column wird hinter dem Element ein Umbruch provoziert.
Wird trotz Vendor-Präfix weder vom Firefox noch von Safari und Chrome unterstützt. */Beispiel Nr. 2 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
