CSS-Eigenschaft: box-sizing, Kategorien: Ausmaße (Höhen und Breiten) (allgemein), Rahmen (allgemein), Basic User Interface (CSS 3)
Höhen- und Breitenberechnung einer Box
Bestimmt, wie Innenabstände padding und Rahmen border
bei der Höhen- und Breitenberechnung einer Box berücksichtigt werden.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Höhen- und Breitenberechnung einer Box |
| content-box |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: Ausmaße (Höhen und Breiten) (allgemein), Rahmen (allgemein), Basic User Interface (CSS 3):
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- Aktuelle Seite: box-sizing
- content
- cursor
- height
- icon
- max-height
- max-width
- min-height
- min-width
- nav-down
- nav-index
- nav-left
- nav-right
- nav-up
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- resize
- text-overflow
- width
Folgendes ist beim Einsatz von box-sizing zu beachten:
box-sizing bestimmt, wie die Höhe und Breite einer Box berechnet wird.
Um box-sizing zu verstehen, ist das Verständnis des sogenannten Box-Modells hilfreich
(siehe auch Box-Modell (W3C)).
Das Box-Modell ist die theoretische Grundlage dafür, wie die Höhe
und Breite eines Block- bzw. Inline-Block-Elements generiert werden.
Dabei setzt sich die Höhe und Breite einer Box stets aus der eigentlichen Höhe
respektive Breite sowie aus dem Innenabstand und der Stärke
des Rahmens zusammen. Das bedeutet, Innenabstand und Rahmen führen dazu, dass eine
Box höher und breiter wird, als über width und
height definiert.
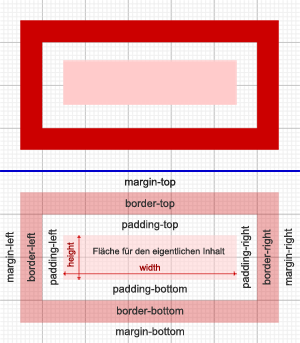
 Die Grafik zeigt die Zusammensetzung der Dimensionen. Der Ausmaße einer Box
ergibt sich aus Höhe und Breite, Innenabständen und Rahmenstärken.
Die Grafik zeigt die Zusammensetzung der Dimensionen. Der Ausmaße einer Box
ergibt sich aus Höhe und Breite, Innenabständen und Rahmenstärken.
Dieses Verhalten stellte Webentwickler einst vor Schwierigkeiten. Wie Browser die Ausmaße einer Box berechnen sollen, ist im W3C-Standard definiert. Ältere Versionen des Internet Explorers berechnen die Höhe und Breite einer Box nämlich falsch (siehe Box-Modell-Fehler im Internet Explorer), aber auch aktuelle Versionen des IE's springen bei einer fehlerhaften DOCTYPE-Angabe in den sogenannten Quirks-Modus. Der Internet Explorer 9 verhält sich dann wie ein Internet Explorer 5.
Mit box-sizing bietet CSS3 die Möglichkeit, selber zu bestimmen, wie
die Höhe beziehungsweise Breite einer Box berechnet werden soll. Dabei stehen drei Parameter zur Verfügung:
content-boxist der Standardwert und bestimmt, dass die Größe einer Box nach W3C-Standard generiert wird. Sprich: Innenabstände und Rahmen werden der Höhe und Breite einer Box hinzugefügt.padding-boxbestimmt, dass der Innenabstand innerhalb der definierten Höhe bzw. Breite dargestellt wird. Die Box bleibt auch mit Innenabstand gleich groß, für den eigentlichen Inhalt steht dann weniger Platz zur Verfügung.border-boxbewirkt, dass der Rahmen, aber auch der Innenabstand innerhalt der definierten Breite angezeigt wird. Eine Box mit Rahmen und Innenabstand bleibt insgesamt genauso hoch und breit, wie über das CSS definiert.
Dabei unterscheidet sich der Browsersupport von den Parametern
padding-box und border-box massiv. border-box
wird derweil gut unterstützt,
wenn auch zum Teil mit Vendor-Präfix für Firefox -moz-.
padding-box hingegen wird
aktuell (April 2013) lediglich von Firefox und das auch hier nur mit dem
Vendor-Präfix -moz- unterstützt.
Grund dafür ist, dass
padding-box erst Anfang 2012 in den Entwurf des W3C-Standards
aufgenommen wurde. Das bedeutet auch, dass
padding-box wieder aus dem Standard verschwinden kann, wenn
die anderen Browser diesen Parameter nicht unterstützen werden.
content-box |
ja | ja | ja | ja | ja |
|---|---|---|---|---|---|
border-box |
-moz- | ja | ja | ja | ja |
padding-box |
-moz- | nein | nein | nein | nein |
Aufgrund der fehlenden Unterstützung von padding-box werden die
Browser in der Gesamtübersicht mit einem "teilweisen" Support versehen:
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||
Weiterführende Informationen zu box-sizing:
- W3C Spezifikation:
http://www.w3.org/TR/css3-ui/#box-sizing0 - Mozilla Developer Network:
https://developer.mozilla.org/en-US/docs/CSS/box-sizing - Internet Explorer Developer Center:
http://msdn.microsoft.com/de-de/library/ie/dd183522%28v=vs.85%29.aspx
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
box-shadow - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
break-after
Beispiele
HTML:
<div>box zum vergleich</div>CSS:
div {
background-color: darkblue;
color: white;
width: 250px;
height: 100px;
margin-bottom: 10px;
}
/* Ausgangssituation: Ein DIV wird mit einer Breite von 250px und einer Höhe von 100px versehen.
Um die Dimensionen besser erkennen zu können, bekommt das DIV eine dunkle Hintergrundfarbe. */Beispiel Nr. 1 So sieht's aus:
HTML:
<div>box zum vergleich</div>
<div id="example-2">box-sizing</div>CSS:
#example-2 {
border: 20px solid red;
}
/* Hier das Standardverhalten: Wird ein Rahmen für eine Box definiert,
wächst die Box um die Breite des Rahmens an, in diesem Fall auf eine Breite von 250px + 2*20px = 290px.
Auch die Höhe wächst um die Rahmenstärke.
Dies entspricht dem Standardwert content-box für box-sizing. */Beispiel Nr. 2 So sieht's aus:
HTML:
<div>box zum vergleich</div>
<div id="example-3">box-sizing</div>CSS:
#example-3 {
border: 20px solid red;
-moz-box-sizing: border-box;
-wekit-box-sizing: border-box;
box-sizing: border-box;
}
/* Gleiche Rahmenstärke wie im Beispiel Nr. 2. Allerdings ist hier die Eigenschaft
box-sizing auf border-box gesetzt. Dadurch wächst die Box nicht an, sondern "integriert"
die Rahmenstärke in die definierte Breite und Höhe. */Beispiel Nr. 3 So sieht's aus:
HTML:
<div>box zum vergleich</div>
<div id="example-4">box-sizing</div>CSS:
#example-4 {
padding: 30px;
}
/* Ein Innenabstand padding führt ebenfalls dazu, dass die Breite und Höhe der Box wächst. */Beispiel Nr. 4 So sieht's aus:
HTML:
<div>box zum vergleich</div>
<div id="example-5">box-sizing</div>CSS:
#example-5 {
padding: 30px;
-moz-box-sizing: padding-box;
-webkit-box-sizing: padding-box;
box-sizing: padding-box;
}
/* In diesem Beispiel ist der gleiche Innenabstand wie in Beispiel Nr. 4 für das DIV vergeben.
Der Wert padding-box für box-sizing sorgt dafür, dass das padding innerhalb der definierten Breite angezeigt wird. */Beispiel Nr. 5 So sieht's aus:
HTML:
<div>box zum vergleich</div>
<div id="example-6">box-sizing</div>CSS:
#example-6 {
padding: 20px;
border: 20px solid fuchsia;
}
/* Wird ein Innenabstand und ein Rahmen gesetzt, wächst die Breite und Höhe um beides an, in diesem Fall
auf eine Breite von 330px und eine Höhe von 180px. */Beispiel Nr. 6 So sieht's aus:
HTML:
<div>box zum vergleich</div>
<div id="example-7">box-sizing</div>CSS:
#example-7 {
padding: 20px;
border: 20px solid fuchsia;
padding: 20px;
border: 20px solid fuchsia;
-moz-box-sizing: padding-box;
-webkit-box-sizing: padding-box;
box-sizing: padding-box;
}
/* padding-box bewirkt, dass nur das padding auf die definierte Breite der Box angerechnet wird.
Der Rahmen selber wird weiterhin um die 100% des DIV angezeigt. */Beispiel Nr. 7 So sieht's aus:
HTML:
<div>box zum vergleich</div>
<div id="example-8">box-sizing</div>CSS:
#example-8 {
padding: 20px;
border: 20px solid fuchsia;
-moz-box-sizing: border-box;
-wekit-box-sizing: border-box;
box-sizing: border-box;
}
/* border-box hingegen bewirkt, dass beides, Innenabstand und Rahmen innerhalb der
definierten Breite und Höhe der Box angezeigt wird. */Beispiel Nr. 8 So sieht's aus:
HTML:
<div id="example-9">
<p>links</p>
<p>rechts</p>
</div>CSS:
#example-9 p {
width: 50%;
float: left;
background-color: red;
}
/* Hier sind zwei p-Tags innerhalb der Box. Da beide eine Breite von 50% haben und per float: left links umfließen,
passen beide genau in das umgebene DIV. */Beispiel Nr. 9 So sieht's aus:
links
rechts
HTML:
<div id="example-10">
<p>links</p>
<p>rechts</p>
</div>CSS:
#example-10 p {
width: 50%;
float: left;
background-color: red;
padding: 5px;
border: 5px solid yellow;
}
/* Kommen Innabstände und Rahmen hinzu, passen die p-Elemente nicht mehr in die blaue Box,
da die Breiten der Paragrafen nun mehr als 50% beträgt. */Beispiel Nr. 10 So sieht's aus:
links
rechts
HTML:
<div id="example-11">
<p>links</p>
<p>rechts</p>
</div>CSS:
#example-11 p {
width: 50%;
float: left;
background-color: red;
padding: 5px;
border: 5px solid yellow;
-moz-box-sizing: border-box;
-wekit-box-sizing: border-box;
box-sizing: border-box;
}
/* Hier sieht man den Effekt vor allem für die Praxis. Über border-box werden Rahmen und Innenabstände
innerhalb der
Breite der p-Elemente berechnet. So passen diese wieder in die 100% Breite des blauen DIV. */Beispiel Nr. 11 So sieht's aus:
links
rechts
HTML:
<div id="testcase-vendor">
<p>links</p>
<p>rechts</p>
</div>CSS:
#testcase-vendor p {
width: 50%;
float: left;
background-color: red;
padding: 5px;
border: 5px solid yellow;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
-wekit-box-sizing: border-box;
}Testbeispiel: Schreibweise mit
Vendor-Präfix
links
rechts
HTML:
<div id="testcase-standard">
<p>links</p>
<p>rechts</p>
</div>CSS:
#testcase-standard p {
width: 50%;
float: left;
background-color: red;
padding: 5px;
border: 5px solid yellow;
box-sizing: border-box;
}Testbeispiel: Standardschreibweise
links
rechts
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
