CSS-Eigenschaft: align-items, Kategorien: Bildschirmdarstellung (allgemein), Flexible Box Layout (CSS 3)
Vertikale Ausrichtung aller Elemente in Flexboxen
Steuert die vertikale Ausrichtung beziehungsweise Positionierung der HTML-Elemente innerhalb einer Flexbox.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Vertikale Ausrichtung aller Elemente in Flexboxen |
| stretch |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: Bildschirmdarstellung (allgemein), Flexible Box Layout (CSS 3):
- align-content
- Aktuelle Seite: align-items
- align-self
- box-decoration-break
- box-shadow
- clip
- column-count
- column-fill
- column-width
- columns
- cursor
- direction
- display
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- justify-content
- min-height
- min-width
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- resize
- rotation
- rotation-point
- text-overflow
- unicode-bidi
- visibility
- zoom
Folgendes ist beim Einsatz von align-items zu beachten:
Mit dem Flexbox-Modul liefert der CSS3-Standard ein völlig neues Layout-Konzept. Einerseits können Elemente in Reihen und Spalten dargestellt werden, die Reihenfolge der Elemente in einer Flexbox kann umgekehrt oder konkret gesteuert werden. Ebenso können die Ausrichtung und die Füllung von Reihen und Spalten bestimmt werden.
align-items ist für die vertikale Ausrichtung von HTML-Elementen
innerhalb von Flexboxen verantwortlich.
align-items wird dem HTML-Element zugewiesen, für welches das Flexbox-Verhalten definiert ist.
Also dem Element, welches über display und einem der
Werte flex oder inline-flex als Flexbox definiert.
Ohne eine flex- oder inline-flex-Angabe für display
hat align-items keine Auswirkung.
Für align-items stehen folgende Werte zur Verfügung:

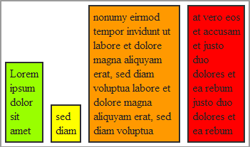
stretchist der Standardwert und greift, sobald ein HTML-Element als Flexbox definiert ist. Elemente in einer Flexbox mit der Eigenschaftalign-items: stretchdehnen sich auf die ganze Höhe der Flexbox aus, unabhängig von der Menge des Inhalts.
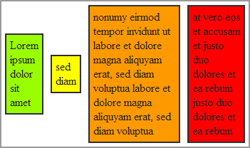
flex-startlegt fest, dass alle Elemente in einer Flexbox am oberen Rand ausgerichtet werden. Die Höhe der HTML-Elemente wird beiflex-startdurch die Menge des jeweiligen Inhalts bestimmt.
flex-endsteuert die Ausrichtung aller Elemente am unteren Rand der Flexbox. Auch hier richtet sich die Höhe der einzelnen Elemente nach deren Inhalt.
centerdefiniert die Zentrierung der Elemente in vertikaler Richtung. Auch hier ist die Höhe der Elemente abhängig von der Menge des jeweiligen Inhalts.
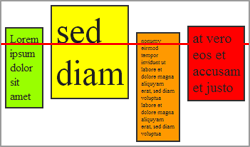
baselineverhält sich ähnlich wieflex-start, allerdings werden die Elemente nicht am oberen Rand, sondern anhand der Grundlinie der Schrift der jeweils ersten Zeilen der Flexbox-Elemente ausgerichtet. Das bedeutet, solange die Schrift in allen Elementen gleich groß ist, unterscheidet sich die Darstellung nicht vonflex-start. Deutlich wird die Auswirkung vonbaseline, wenn die einzelnen Flexbox-Elemente unterschiedliche Schriftgrößen haben. Die Grundlinie des Elements mit der größten Schrift bestimmt dann die Ausrichtung der anderen Elemente. Elemente mit kleinerer Schrift werden so angezeigt, dass deren Grundlinie mit der Grundlinie der größten Schrift gleich ist.baselinesteht ebenfalls als Parameter fürvertical-alignzur Verfügung. Dabei entspricht die Auswirkung vonbaselinegenau dem, was dieser Wert in Tabellenzellen bewirkt.
align-items wird der Flexbox selberzugewiesen, beeinflusst aber die Darstellung
der HTML-Elemente, welche in der Flexbox sind. Die CSS-Eigenschaft
align-self hat die gleichen Parameter und
bewirkt das gleiche Verhalten, allerdings wird align-self
den einzelnen HTML-Elementen innerhalb der Flexbox zugewiesen.
Der Effekt beider Eigenschaften ist also vergleichbar, lediglich der Ankerpunkt im HTML
ist unterschiedlich.
Allgemeines zur Flexbox
Das Flexbox-Modul vereint verschiedene Eigenschaften. Einerseits können HTML-Elemente elegant nebeneinander positioniert werden und passen sich automatisch an den verfügbaren Raum an. Vor allem das stretch-Verhalten bietet das, was früher nur mit HTML-Tabellen möglich war und wahrscheinlich die Ursache dafür ist, dass jahrelang Layout-Tabellen als "best practice" galten.
Mit dem Flexbox-Modul von CSS3 fällt auch das letzte Argument für Layout-Tabellen. Flexbox hat das Potential, ein neues Zeitalter in der Webgestaltung einzuläuten. Ob das passiert, sei abzuwarten.
Wird aktuell (Januar 2013) von Opera (ab der Version 12.10) sowie von Google Chrome (ab der Version 21.0) mit dem Vendor-Präfix -webkit- unterstützt.
Stand Juli 2013: Firefox unterstützt das Flexbox-Modul in der Version 18 und 19, wenn in der about:config der Parameter layout.css.flexbox.enabled auf true gesetzt ist.
Ab der Version 20 von Firefox wird das Flexbox-Modul in der Standardschreibweise unterstützt.
Hinweis:
Eine allgemeine Einführung in das CSS3-Modul Flexbox ist bei den Webkrauts zu finden: CSS3 Flexbox: Ablösung für Float-Layouts
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||||||||||||||||||
Weiterführende Informationen zu align-items:
- W3C Spezifikation:
http://www.w3.org/TR/css3-flexbox/#align-items - Mozilla Developer Network:
https://developer.mozilla.org/en-US/docs/CSS/align-items - Internet Explorer Developer Center:
http://msdn.microsoft.com/de-de/library/ie/hh673531%28v=vs.85%29.aspx
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
align-content - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
align-self
Beispiele
HTML:
<div id="example-1">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-1 {
display: -webkit-flex;
display: flex;
}
/* Über display: flex (bzw. die Schreibweise mit Vendor-Präfix -webkit-) wird dem umgebenden DIV die Flexbox-Eigenschaften zugewiesen.
Ohne eine ausdrückliche Angabe von align-items nimmt diese Eigenschaft den Standardwert stretch ein. Alle Elemente in einer Flexbox werden auf die Höhe des höchsten Elements gestreckt. */
/* Anmerkung: Für alle Beispiele wird ein Rahmen für die Flexbox sowie für alle darin liegenden Element definiert. Abstände sorgen für etwas mehr Übersichtlichkeit. Jedes einzelne Element erhält zusätzlich eine individuelle Hintergrundfarbe. Diese allgemeinen Regeln wirken auf alle folgende Beispiele. */
div {
border: 2px solid #999;
}
div div {
border: 2px solid #333;
margin: 5px;
padding: 5px;
}
.box-1 {
background-color: #99ff00;
}
.box-2 {
background-color: #ffff00;
}
.box-3 {
background-color: #ff9900;
}
.box-4 {
background-color: #ff0000;
}Beispiel Nr. 1 So sieht's aus:
HTML:
<div id="example-2">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-2 {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-start;
align-items: flex-start;
}
/* Der Wert flex-start sorgt dafür, dass sich alle Elemente in der Flexbox am oberen Rand ausrichten und die Höhe einnehmen, die sie abhängig vom Inhalt benötigen. */Beispiel Nr. 2 So sieht's aus:
HTML:
<div id="example-3">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-3 {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
}
/* flex-end bewirkt, dass sich die Element in der Flexbox am unteren Rand ausrichten und ebenfalls nur die Höhe einnehmen, die sie benötigen. */Beispiel Nr. 3 So sieht's aus:
HTML:
<div id="example-4">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-4 {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
}
/* Der Wert center für align-items definiert, dass sich alle Elemente in der vertikalen Richtung zentrieren. Auch hier nehmen die Elemente in der Flexbox nur den Platz ein, den sie benötigen. */Beispiel Nr. 4 So sieht's aus:
HTML:
<div id="example-5">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo</div>
</div>CSS:
#example-5 {
display: -webkit-flex;
display: flex;
-webkit-align-items: baseline;
align-items: baseline;
background-image: url('/img/red-dot.png');
background-repeat: repeat-x;
background-position: 0px 59px;
}
#example-5 div {
opacity: 0.8;
}
#example-5 .box-2 {
font-size: 50px;
}
#example-5 .box-3 {
font-size: 8px;
}
#example-5 .box-4 {
font-size: 20px;
}
/* baseline ist ähnlich wie flex-start, die Elemente richten sich jedoch nicht am oberen Rand aus, sondern an der Grundlinie des Textes der ersten Zeile aller Elemente (wie die rote Linie verdeutlichen soll - zu diesem Zweck sind auch in diesem Beispiel die Elemente mit einer leichten Transparenz versehen und wirken etwas blasser.). */Beispiel Nr. 5 So sieht's aus:
HTML:
<div id="example-6">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-6 {
display: -webkit-flex;
display: flex;
-webkit-align-items: flex-end;
align-items: flex-end;
}
#example-6 div {
width: 25%;
}
/* In den Beispielen zuvor hat sich nicht nur die Höhe, sondern auch die Breite der Elemente in der Flexbox automatisch an die Menge des Inhalts angepasst.
Hier ist die Breite aller Flexbox-DIVs auf 25% gesetzt, was danna uch die Ausdehnung der gesamten Flexbox beeinflusst. */Beispiel Nr. 6 So sieht's aus:
HTML:
<div id="example-7">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-7 {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
height: 100px;
margin-top: 75px;
}
/* Hier ist für die Flexbox eine feste Höhe vergeben - der Inhalt benötigt jedoch mehr Platz. Die Elemente in der Flexbox fließen über die Dimensionen der Flexbox hinaus. */Beispiel Nr. 7 So sieht's aus:
HTML:
<div id="example-8">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#example-8 {
display: -ms-flexbox;
-ms-flex-direction: row;
-ms-flex-pack: justify;
-ms-flex-align: end;
}
#example-8 div{
width: 60px;
}
/* Experimentelles Beispiel für den IE 10. Die Schreibweise weicht vom Standard ab.*/Beispiel Nr. 8 So sieht's aus:
HTML:
<div id="testcase-vendor">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#testcase-vendor {
display: -moz-flex;
display: -webkit-flex;
display: -o-flex;
display: -ms-flex;
-moz-align-items: flex-end;
-webkit-align-items: flex-end;
-o-align-items: flex-end;
-ms-align-items: flex-end;
}Testbeispiel: Schreibweise mit
Vendor-Präfix
HTML:
<div id="testcase-standard">
<div class="box-1">Lorem ipsum dolor sit amet</div>
<div class="box-2">sed diam </div>
<div class="box-3">nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua labore et dolore magna aliquyam erat, sed diam voluptua </div>
<div class="box-4">at vero eos et accusam et justo duo dolores et ea rebum justo duo dolores et ea rebum</div>
</div>CSS:
#testcase-standard {
display: flex;
align-items: flex-end;
}Testbeispiel: Standardschreibweise
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
