CSS-Eigenschaft: vertical-align, Kategorien: Tabellen (allgemein), Visual formatting model details (CSS 2.1), Line (CSS 3)
Vertikale Ausrichtung
Steuert die vertikale Ausrichtung von Inline-Elementen oder die vertikale Ausrichtung in Tabellenzellen.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Vertikale Ausrichtung |
| baseline |
|
Verwandte Eigenschaften aus der Kategorie: Tabellen (allgemein), Visual formatting model details (CSS 2.1), Line (CSS 3):
- alignment-adjust
- alignment-baseline
- baseline-shift
- border-collapse
- border-spacing
- caption-side
- dominant-baseline
- drop-initial-after-adjust
- drop-initial-after-align
- drop-initial-before-adjust
- drop-initial-before-align
- drop-initial-size
- drop-initial-value
- empty-cells
- height
- inline-box-align
- line-height
- line-stacking
- line-stacking-ruby
- line-stacking-shift
- line-stacking-strategy
- max-height
- max-width
- min-height
- min-width
- table-layout
- text-height
- Aktuelle Seite: vertical-align
- width
Folgendes ist beim Einsatz von vertical-align zu beachten:
- vertical-align steuert die vertikale Ausrichtung sowohl für Inline-Elemente als auch in Tabellenzellen. Obwohl die gleichen Parameter eingesetzt werden, ist die Auswirkung je nach Kontext zu unterscheiden. Von daher gliedert sich diese Beschreibung in zwei Teile:
- vertical-align in Inline-Elementen:
- Grundlage für vertical-align ist das Liniensystem und damit verbunden, wie sich Buchstaben, Schrift und andere Inline-Elemente innerhalb einer Inline-Box anordnen.
- Dabei richten sich per Default alle Inline-Elemente an der Grundlinie aus. Bilder werden mit der unteren Kante auf der Grundlinie dargestellt. Schriften stehen mit der unteren Kante der Versalhöhe auf der Grundlinie, was gleichzeitig heißt, dass die Unterlängen von Buchstaben unterhalb der Grundlinie angezeigt werden.
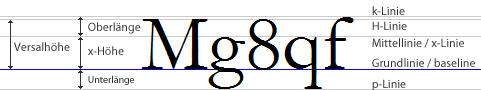
- Folgende Grafik zeigt die Struktur und das Prinzip, nach dem Schriften dargestellt werden.
Die Buchstaben stehen auf der Grundlinie, die Versalhöhe ist die Buchstabenhöhe der Großbuchstaben, die Mittellänge/x-Höhe die Höhe der Kleinbuchstaben ohne Ober- und Unterlänge,
die Unterlänge liegt zwischen Grundlinie/baseline und p-Linie, die Oberlänge bezeichnet den Teil von Kleinbuchstaben, welcher
oberhalb der Mittelhöhe ist, dabei reicht die Oberlänge etwas über die Versalhöhe hinaus bis zur k-Linie.
 Weitere Details sind unter http://de.wikipedia.org/wiki/Liniensystem_%28Typografie%29 zu finden.
Weitere Details sind unter http://de.wikipedia.org/wiki/Liniensystem_%28Typografie%29 zu finden.
- Die einzelnen Werte von vertical-align sind in den unten folgenden Beispielen anhand der Grafiken demonstriert.
Im Detail haben die Werte folgende Auswirkung:
- percentage verschiebt ein Element im Verhältnis zu der Inline-Box nach oben ausgehend von der Grundlinie. 100% führt dazu, dass die Höhe der Inline-Box nach oben um das doppelte ausgedehnt wird. Negative Werte sind erlaubt.
- length verschiebt ein Element mit konkreten Werten nach oben ausgehend von der Grundline. Negative Werte "ziehen" Elemente nach unten.
- baseline ist der Standardwert und positioniert Elemente auf die Grundlinie.
- sub lässt HTML-Elemente etwas unter der Grundlinie erscheinen, ohne dass die Schriftgröße des Elements verändert wird. In einem Wort: tiefgestellt.
- super positioniert Elemente etwas über die Grundlinie. Hat ebenfalls keinen Einfluss auf die Schriftgröße. In einem Wort: hochgestellt.
- top positioniert ein HTML-Element am oberen Rand der umgebenen Box. Dehnen andere Elemente die Box auf, wandert das top-Element mit dem oberen Rand der umgebenden Box nach oben.
- text-top richtet HTML-Elemente am oberen Rand der k-Linie aus, unabhängig davon, ob die umgebene Box durch andere Elemente ausgedehnt ist.
- middle positioniert HTML-Elemente mittig in Bezug auf die Mittellänge bzw. x-Höhe.
- bottom positioniert HTML-Elemente am unteren Rande der umgebenden Box. Wird die Box durch andere Elemente ausgedehnt, wandert das Element mit dem unteren Rand der Box nach unten.
- text-bottom positioniert HTML-Elemente mit der unteren Kante an der p-Linie.
- vertical-align in Tabellenzellen:
- In Tabellenzellen wirken nur die Werte baseline, top, bottom und middle. Die anderen Parameter sub, super, text-top, text-bottom, <length> und <percentage> werden in Tabellen ignoriert und werden als baseline umgesetzt.
- baseline richtet sich nach dem höchsten Element in einer Zeile. Generell wird die baseline vom oberen Rand der Zelle berechnet. Wie im Beispiel Nr. 19 zu sehen, bestimmt die größte Schrift die baseline.
- top richtet HTML am oberen Rand der Zelle aus.
- bottom richtet HTML am unteren Rand der Zelle aus.
- middle richtet HTML in der Zelle vertikal mittig aus.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS21 |
|
|
|
|
| ||||||||||||||||||||||||||||||||||||||||||
Weiterführende Informationen zu vertical-align:
- W3C Spezifikation:
http://www.w3.org/TR/css3-linebox/#vertical-align
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
user-zoom - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
visibility
Beispiele
HTML:
<p class="bigFont">Mg8qf</p>CSS:
p.bigFont {
font-size: 80px;
font-family: garamond, serif;
border: 1px solid red;
background-image: url('/img/vertical-align.png');
background-position: left bottom;
background-repeat: repeat-x;
}
/* Dies stellt die Ausgangssituation für die folgenden Beispiele dar. Die Linien sind über eine Hintergrundgrafik dargestellt. Dadurch kann es zu Abweichungen kommen, falls die Schriftgröße im Browser verändert wird.
Die große Schrift wirkt sich auch im Abstand nach oben aus. */Beispiel Nr. 1 So sieht's aus:
Mg8qf
HTML:
<p class="bigFont">Mg8qf <img src="img/ball.png" alt=""> <img src="img/css-wiki.png" alt=""></p>CSS:
/* Hier die Standardausrichtung auf der "baseline" */Beispiel Nr. 2 So sieht's aus:
Mg8qf 

HTML:
<p class="bigFont">Mg8qf <img class="doPercNeg" src="img/ball.png" alt=""> <img class="doPerc" src="img/css-wiki.png" alt=""></p>CSS:
img.doPercNeg {
vertical-align: -20%;
}
img.doPerc {
vertical-align: 100%;
}
/* Hier die Ausrichtung per Prozent. Wird mehr Platz benötigt, dehnt sich das umgebene Element in der Höhe aus. Negative Werte sind möglich. */Beispiel Nr. 3 So sieht's aus:
Mg8qf 

HTML:
<p class="bigFont">Mg8qf <img class="doLength" src="img/ball.png" alt=""> <img class="doLengthNeg" src="img/css-wiki.png" alt=""></p>CSS:
img.doLength {
vertical-align: 20px;
}
img.doLengthNeg {
vertical-align: -10px;
}
/* Über eine absolute Angabe werden die Bilder nach oben bzw. unten in Bezug auf die baseline verschoben. */Beispiel Nr. 4 So sieht's aus:
Mg8qf 

HTML:
<p class="bigFont">Mg8qf <img class="doSub" src="img/ball.png" alt=""> <img class="doSub" src="img/css-wiki.png" alt=""></p>CSS:
img.doSub {
vertical-align: sub;
}
/* Tiefgestellte Elemente. */Beispiel Nr. 5 So sieht's aus:
Mg8qf 

HTML:
<p class="bigFont">Mg8qf <img class="doSuper" src="img/ball.png" alt=""> <img class="doSuper" src="img/css-wiki.png" alt=""></p>CSS:
img.doSuper {
vertical-align: super;
}
/* Hochgestellte Elemente. */Beispiel Nr. 6 So sieht's aus:
Mg8qf 

HTML:
<p class="bigFont">Mg8qf <img class="doTop" src="img/ball.png" alt=""> <img class="doTop" src="img/css-wiki.png" alt=""></p>CSS:
img.doTop {
vertical-align: top;
}
/* top richtet die Bilder am oberen Rand des umgebenen Element aus. */Beispiel Nr. 7 So sieht's aus:
Mg8qf 

HTML:
<p class="bigFont">Mg8qf <img class="doTextTop" src="img/ball.png" alt=""> <img class="doTextTop" src="img/css-wiki.png" alt=""></p>CSS:
img.doTextTop {
vertical-align: text-top;
}
/* text-top richtet die Bilder am oberen Rand des Textes aus. In den Beispielen Nr. 10 und Nr. 11 wird der Unterschied zwischen top und text-top deutlicher. */Beispiel Nr. 8 So sieht's aus:
Mg8qf 

HTML:
<div>
<p>
<strong>strong</strong>
<img src="img/css-wiki.png" alt="">
<em>em</em>
<img src="img/eck.png" alt="">
<span>span</span>
</p>
</div>CSS:
div p {
border-top: 2px solid #0080FF;
border-bottom: 2px solid blue;
}
/* Hier die Ausgangssituation für ein weiteres Setting.
Ohne weitere Angaben werden alle Elemente auf der Grundlinie positioniert.
Um die äußere Dimension der Box hervorzuheben, hat diese blaue Linien oben und unten. */Beispiel Nr. 9 So sieht's aus:
strong
 em
em
 span
span
HTML:
<div>
<p>
<strong>strong</strong>
<img src="img/css-wiki.png" alt="" class="imgToTop">
<em>em</em>
<img src="img/eck.png" alt="">
<span>span</span>
</p>
</div>CSS:
div p img.imgToTop {
vertical-align: top;
}
/* Die Bilder richten sich am oberen Rand der umgebenen Box aus. */Beispiel Nr. 10 So sieht's aus:
strong
 em
em
 span
span
HTML:
<div>
<p>
<strong>strong</strong>
<img src="img/css-wiki.png" alt="" class="imgToTextTop">
<em>em</em>
<img src="img/eck.png" alt="">
<span>span</span>
</p>
</div>CSS:
div p img.imgToTextTop {
vertical-align: text-top;
}
/* Über text-top wird die linke Grafik am oberen Rand des Text, nicht in Bezug auf die umgebene Box ausgerichtet. */Beispiel Nr. 11 So sieht's aus:
strong
 em
em
 span
span
HTML:
<p class="bigFont">Mg8qf <img class="doMiddle" src="img/ball.png" alt=""> <img class="doMiddle" src="img/css-wiki.png" alt=""></p>CSS:
p.bigFont img.doMiddle {
vertical-align: middle;
}
/* Die mittige Ausrichtung bezieht sich auf die Mittelhöhe/x-Höhe der Buchstaben. */Beispiel Nr. 12 So sieht's aus:
Mg8qf 

HTML:
<div>
<p>
<strong>strong</strong>
<img src="img/css-wiki.png" alt="" class="imgToMiddle">
<em>em</em>
<img src="img/eck.png" alt="">
<span>span</span>
</p>
</div>CSS:
div p img.imgToMiddle {
vertical-align: middle;
}
/* Die linke Grafik ist mittig zum Text ausgerichtet. Die Höhe des umgebenen Element erhöht sich. */Beispiel Nr. 13 So sieht's aus:
strong
 em
em
 span
span
HTML:
<div>
<p class="pTagMiddle">
<strong>strong</strong>
<img src="img/css-wiki.png" alt="">
<em>em</em>
<img src="img/eck.png" alt="">
<span>span</span>
</p>
<p class="pTagMiddle">
<strong>strong</strong>
<img src="img/css-wiki.png" alt="">
<em>em</em>
<img class="doImgTextBottom" src="img/eck.png" alt="">
<span>span</span>
</p>
</div>CSS:
div p.pTagMiddle img {
vertical-align: middle;
}
/* Sind alle Elemente mittig gesetzt, wird die Höhe der umgebenen Box durch die Ausdehnung der rechten Grafik bestimmt. Die Baseline verläuft an der Unterkante der Versalienhöhe des Textes. */
div p.pTagMiddle img.doImgTextBottom {
vertical-align: text-bottom;
}
/* In der zweiten Zeile ist die rechte Grafik per text-bottom ausgerichtet. Die Zentrierung in der umgebenen Box in der Zeile darüber ensteht also durch eine Verlagerung der baseline, sondern dadurch, dass die Grafik die Box ausdehnt. */Beispiel Nr. 14 So sieht's aus:
strong
 em
em
 span
span
strong
 em
em
 span
span
HTML:
<p class="bigFont">Mg8qf <img class="doBottom" src="img/ball.png" alt=""> <img class="doBottom" src="img/css-wiki.png" alt=""></p>CSS:
img.doBottom {
vertical-align: bottom;
}
/* bottom richtet die Bilder am unteren Rand der umgebenen Box aus. */Beispiel Nr. 15 So sieht's aus:
Mg8qf 

HTML:
<p class="bigFont">Mg8qf <img class="doTextBottom" src="img/ball.png" alt=""> <img class="doTextBottom" src="img/css-wiki.png" alt=""></p>CSS:
img.doTextBottom {
vertical-align: text-bottom;
}
/* text-bottom richtet das HTML am unteren Rand des Text aus, nicht am unteren Rand der umgebenen Box.
In den beiden folgenden Beispielen wird der Unterschied deutlicher. */Beispiel Nr. 16 So sieht's aus:
Mg8qf 

HTML:
<div>
<p>
<strong>strong</strong>
<img class="imgToBottom" src="img/css-wiki.png" alt="">
<em>em</em>
<img class="imgCenter" src="img/eck.png" alt="">
<span>span</span>
</p>
</div>CSS:
div p img.imgCenter {
vertical-align: middle;
}
div p img.imgToBottom {
vertical-align: bottom;
}
/* Die Grafiken werden an den unteren Rand der umgebenen Box positioniert, dehnen die Box aber gleichzeitig auch auf. */Beispiel Nr. 17 So sieht's aus:
strong
 em
em
 span
span
HTML:
<div>
<p>
<strong>strong</strong>
<img class="imgCenter" src="img/css-wiki.png" alt="">
<em>em</em>
<img class="imgToTextBottom" src="img/eck.png" alt="">
<span>span</span>
</p>
</div>CSS:
div p img.imgCenter {
vertical-align: middle;
}
div p img.imgToTextBottom {
vertical-align: text-bottom;
}
/* Hier wird der Unterschied zu bottom deutlich. Die rechte Grafik wird nicht an den unteren Rand der umgebenen Box, sondern an der Unterkante des Text ausgerichtet. */Beispiel Nr. 18 So sieht's aus:
strong
 em
em
 span
span
HTML:
<table>
<tr>
<td class="doBottom">bottom</td>
<td class="doBaseline">baseline</td>
<td class="doBaseline bigFont">baseline</td>
</tr>
<tr>
<td class="doTop">top</td>
<td class="doMiddle">middle</td>
<td class="doBaseline">baseline</td>
</tr>
</table>CSS:
table {
border: 1px solid #333;
width: 100%;
}
td {
border: 1px solid #333;
height: 100px;
}
.doBaseline {
vertical-align: baseline;
}
.doBottom {
vertical-align: bottom;
}
.doMiddle {
vertical-align: middle;
}
.doTop {
vertical-align: top;
}
.bigFont {
font-size: 40px;
}
/* In Tabellen wirken nur vier Werte, alle anderen Parameter werden als baseline interpretiert.
Die Höhe der baseline hängt vom höchsten Element in einer Zeile ab. */Beispiel Nr. 19 So sieht's aus:
| bottom | baseline | baseline |
| top | middle | baseline |
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
