CSS-Eigenschaft: column-width, Kategorien: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3)
Spaltenbreite
Aktiviert eine mehrspaltige Darstellung und definiert die Spaltenbreite.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Spaltenbreite |
| auto |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: Bildschirmdarstellung (allgemein), Multi-column Layout (CSS 3):
- align-content
- align-items
- align-self
- box-decoration-break
- box-shadow
- break-after
- break-before
- break-inside
- clip
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- Aktuelle Seite: column-width
- columns
- cursor
- direction
- display
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- justify-content
- opacity
- order
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- resize
- rotation
- rotation-point
- text-overflow
- unicode-bidi
- visibility
- zoom
Folgendes ist beim Einsatz von column-width zu beachten:
- column-width steuert die Spaltenbreite eines mehrspaltigen Elements. Gleichzeitig wird durch die Angabe von column-width die eigentliche Mehrspaltigkeit aktiviert, es ist keine Angabe einer anderen Eigenschaft notwendig.
- Erwartet einen absoluten Wert als PX, EM, etc. Eine Angabe in Prozent ist nicht gültig und ohne Auswirkung.
- Der angegebene Wert von column-width wird nicht 1 zu 1 umgesetzt, er ist eher als "Verhaltensregel" für das
mehrspaltige Layout zu verstehen.
Das heißt, die verfügbare Breite wird mit der Anzahl der Spalten, die mit der definierten Breite hineinpassen, dargestellt, der verbleibende Platz wird gleichmäßig auf die angezeigten Spalten verteilt.
Am konkreten Beispiel heißt das, column-width ist mit 100px angegeben, der verfügbare Platz ist 350px breit, die einzelnen Spalten hätten dann eine Breite von 116,66 Pixel, die Browser scheinen hier einheitlich in 10-Pixel-Schritten zu runden und stellen die beiden ersten Spalten mit einer Breite von 120px dar. - Ist die Spaltenbreite breiter als die verfügbare Breite definiert, wird eine Spalte angezeigt, die nur den verfügbaren Platz einnimmt, also schmaler als angegeben.
- column-width interagiert mit column-count.
Diese Eigenschaft gibt die Anzahl der Spalten an, die in einem mehrspaltigen Layout angezeigt werden sollen.
Mit welcher Gewichtung diese Eigenschaften behandelt werden, ist bei den Browsern unterschiedlich:
- Opera:
column-width wird mit höherer Priorität behandelt, ist dort eine Breitenangabe definiert, ist column-count ohne Wirkung. Dies ist auch per !important nicht zu beeinflussen. Erst wenn column-width den Wert auto zugewiesen bekommt, kann column-count greifen. Der Standardwert von column-width ist auto, ist diese Eigenschaft nicht definiert, kann column-count greifen. - Firefox, Safari und Google Chrome:
Hier ist die Gewichtung abhängig vom Wert. Ist die Anzahl der Spalten kleiner, als durch die Breite berechnete Anzahl der Spalten, greift column-count. Ist die Anzahl der Spalten höher als durch die definierte Breite berechnete Anzahl der Spalten, greift column-width. Mit anderen Worten, column-count verringert potentiell die Anzahl der Spalten, kann aber keine weiteren Spalten provozieren. Dies ist auch hier durch ! important nicht zu beeinflussen.
- Opera:
- Die Browserunterstützung von column-width ist mäßig. Alleine Opera unterstützt die Eigenschaft vollständig, Firefox benötigt das Vendor-Präfix -moz-, Safari und Google Chrome den Präfix -webkit-, der Internet Explorer bis zur Version 9 unterstützt column-width auch mit einem Vendor-Präfix nicht. In der Entwickler-Dokumentation für den Internet Explorer 10 ist column-width vorgesehen.
- Eine konkrete Info, welche Browserversion column-width in welchem Status unterstützt, folgt.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||
Weiterführende Informationen zu column-width:
- W3C Spezifikation:
http://www.w3.org/TR/css3-multicol/#column-width
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
column-span - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
columns
Beispiele
HTML:
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p {
column-width: 100px;
border: 1px solid #999;
background-image: url('/img/gitter.png');
}
/* Die definierte Breite wird als Mindestbreite für eine Spalte verwendet, der rechnerisch verbleibende Platz wird gleichmäßig auf die Spalten verteilt.
Ohne Vendor-Präfix wird column-width nur von Opera unterstützt. */Beispiel Nr. 1 So sieht's aus:
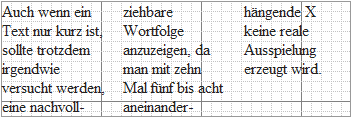
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<p class="doCount">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p.doCount {
column-width: 100px;
column-count: 2;
}
/* Falls column-width einen konkreten Wert hat, greift column-count nicht (Opera). */Beispiel Nr. 2 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<p class="doCount doAuto">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>CSS:
p.doAuto {
column-width: auto;
column-count: 2;
}
/* Wenn column-width den Wert auto hat, kann column-count greifen (Opera). */Beispiel Nr. 3 So sieht's aus:
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<div class="doFirefox">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div {
border: 1px solid red;
background-image: url('/img/gitter.png');
}
div.doFirefox {
-moz-column-width: 100px;
}
/* Hier die Schreibweise für den Firefox. */Beispiel Nr. 4 So sieht's aus:
HTML:
<div class="doWebkit">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div.doWebkit {
-webkit-column-width: 100px;
}
/* Hier die Schreibweise für Safari und Google Chrome. */Beispiel Nr. 5 So sieht's aus:
HTML:
<div class="doAll">Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</div>CSS:
div.doAll {
border: 2px solid blue;
column-width: 100px;
-moz-column-width: 100px;
-webkit-column-width: 100px;
}
/* Dies ist die vollständige Schreibweise, um so viele Browser wie möglich zu steuern.
Internet Explorer bis zur Version 9 unterstützen column-width gar nicht, mal schauen, was Version 10 bringt ;-) */Beispiel Nr. 6 So sieht's aus:
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
