CSS-Eigenschaft: column-span, Kategorien: (allgemein), Multi-column Layout (CSS 3)
Elemente über alle Spalten
Steuert, ob ein Element alle Spalten in einem mehrspaltigen Layout überspannen soll.
| Kurzbeschreibung | Werte | Standardwert | Kategorie | Hinweis |
|---|---|---|---|---|
| Elemente über alle Spalten |
| none |
| Neu in CSS 3 |
Verwandte Eigenschaften aus der Kategorie: (allgemein), Multi-column Layout (CSS 3):
Folgendes ist beim Einsatz von column-span zu beachten:
- column-span steuert, dass ein HTML-Element nicht innerhalb der Spalten dargestellt wird, sondern alle Spalten überspannt.
- Es stehen nur zwei Werte zur Verfügung: none (Standardwert) und all. Letzterer ist für das Überspannen von Spalten verantwortlich.
- Das Verhalten ist ähnlich dem HTML-Attribut colspan, allerdings kann man im Multi-column Layout die Anzahl der Spalten nicht definieren. Es gilt die Regel: Ganz oder gar nicht!
- Dabei trennt ein überspannendes Element den Inhalt vor und hinter dem Element. Inhalte davor werden auf die Anzahl der Spalten verteilt, Inhalt danach ebenfalls, wie in diesem Screenshot zu sehen:

- column-span wird nur vom Opera vollständig unterstützt, Safari und Google Chrome benötigen das Vendor-Präfix -webkit-, Firefox und Internet Explorer ignorieren die Anweisung, im Falle von FF auch mit dem Präfix -moz-.
Firefox | Chrome | Internet Explorer | Safari | Opera |
|||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| CSS3 |
|
|
|
|
| ||||||||||||||||||||||||
Hinweis
Eine umfassender Beitrag zu Multi-column Layout ist bei den Webkrauts zu finden: CSS3 im Praxistest: Multi-column Layout
Weiterführende Informationen zu column-span:
- W3C Spezifikation:
http://www.w3.org/TR/css3-multicol/#column-span0
- letzte CSS-Eigenschaft (Acc-Key: ALT + SHIFT + z):
column-rule-width - nächste CSS-Eigenschaft (Acc-Key: ALT + SHIFT + w):
column-width
Beispiele
HTML:
<div>
<h1>Eine längere Über­schrift</h1>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
</div>CSS:
div {
border: 1px solid #808080;
column-count: 3;
-moz-column-count: 3;
-webkit-column-count: 3;
}
/* Ausgangssituation: Für Opera, Firefox, Safari und Chrome werden drei Spalten definiert. */
p,
h1,
h2 {
margin: 0px;
}
/* Für eine sauberere Darstellung werden die Außenabstände der Elemente auf 0 gesetzt. */Beispiel Nr. 1 So sieht's aus:
Eine längere Überschrift
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<div class="doAll">
<h1>Eine längere Über­schrift</h1>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
</div>CSS:
div.doAll h1 {
column-span: all;
-moz-column-span: all;
-webkit-column-span: all;
}
/* Auch mit dem Präfix -moz- kann der Firefox nichts anfangen und ignoriert column-span. */Beispiel Nr. 2 So sieht's aus:
Eine längere Überschrift
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird. Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
HTML:
<div class="doAll">
<h1>Eine längere Über­schrift</h1>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird.</p>
<h2>Zwischen­überschrift</h2>
<p>Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvoll­ziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinander­hängende X keine reale Ausspielung erzeugt wird. </p>
</div>CSS:
div.doAll h2 {
column-span: all;
-moz-column-span: all;
-webkit-column-span: all;
}
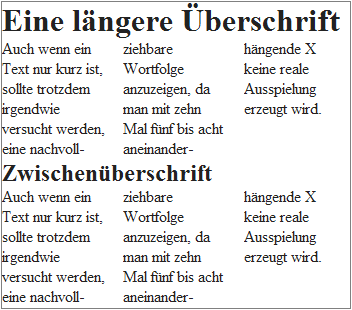
/* Überspannende Elemente trennen die Inhalte davor und dahinter aus. */Beispiel Nr. 3 So sieht's aus:
Eine längere Überschrift
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Zwischenüberschrift
Auch wenn ein Text nur kurz ist, sollte trotzdem irgendwie versucht werden, eine nachvollziehbare Wortfolge anzuzeigen, da man mit zehn Mal fünf bis acht aneinanderhängende X keine reale Ausspielung erzeugt wird.
Fehler melden
Diese Referenz ist ein Freizeitprojekt ohne aufwendiges Lektorat oder Vergleichbarem. Von daher lassen sich bei dem Umfang dieser Referenz trotzt größtmöglicher Sorgfalt Fehler nicht vermeiden.
Hilf, die Qualität dieser Seite zu verbessern! Sollte Dir ein Fehler auffallen, sei es in den Erklärungen, Beispielen oder den Informationen zum Browsersupport, seien es orthographische oder grammatikalische, sende eine kurze E-Mail an info@css-wiki.com. Auch Anregungen und Verbesserungsvorschläge sind jeder Zeit Willkommen. Jede E-Mail wird persönlich beantwortet!
Vielen Dank!
